How I use my Zettelkasten as a developer
I recently took part in a discussion about using a Zettelkasten as an aid for programming and was asked to elaborate on my comments there.
A note on maturity
The current incarnation of my Zettelkasten is only a few months old and far from incorporates my old Zettels fully, yet. I know that with the maturity of any notes system or its infrastructure it "reveals" its actual form or maybe rather develops in a certain way, sometimes against one's own intentions and/or expectations - in other words: the system has agency. With that said, I have been using a Zettelkasten approach for many years now and am fairly confident, that the following remarks are not just guesses on what works for me and my Zettelkasten - your milage still may vary, of course. However, I still found it to be necessary to put a disclaimer here.
What I need from a Zettelkasten when coding
I recently had reasons to examine my usage of my Zettelkasten as it pertains to developing. I realised that there are patterns observable on when I stop programming and looking up information.
- I need to know how to do something
- I need to know how a specific thing is implemented in the given framework, programming language, etc.
- I need to know the definition of a pattern, concept, etc.
The process
When looking for information, I am somewhat time constrained - my job is to write code, good code that follows best practices, sure, but still: it's not research or writing the most comprehensive private documentation on how to write code and its underlying principles. Therefore the character of my searches is as follows:
- Search your own Zettelkasten for what you're looking for. If the information is found and there are no important loose ends: Great! Stope here. Code on.
- Try to acquire information until my interest has been satisfied, I am able to continue with the task at hand or my time is up (I am interrupted, I am supposed to do something else, etc.)
- While and/or after the research phase is over, I try to note down the new information. The idea here is to make my current temporary understanding available later, by putting what is in my short-term memory into my Zettelkasten
You will note that process is not that different from working with other materials: You read with interest, take note and move on.
Considerations
Groupings - Abstract, concrete, How To's
I found it helpful to differentiate between three different groupings of notes:
- abstract concepts - ideas, definitions, patterns, etc.
- concrete implementations - APIs, documentation of functions and keywords, classes, etc.
- HowTo's, concrete solutions and approaches
These categories mirror my needs (see above) when wearing the hat of a programmer. They also make clear that there is a difference between the concept (e. g. the data structure array) and its implementation (arrays in PHP and Javascript are very different).
Highlight what you're talking about
So in order to keep things separated (depending on the categories, see above) I make sure to make this visible in my note. Right now I use Backticks around the implementation. Here's an example:
Exceptions of Type
Errorare thrown for the error typesE_ERRORandE_RECOVERABLE_ERROR
Note length and composability
I try to keep my notes short and composable. As for other Notes as well, the principle of atomicity holds true. A note should do one thing. Of course, what constitutes "doing one thing" is only roughly specified. But regardless, the goal should be composability. I find that as a developer I benefit from an already highly structured standard of documentation in my field, which can be a heuristic for my Zettels on the topic.
For example, I have created these Zettels when trying to understand the difference between an Exception and an Error in PHP:
- PHP - Error Handling (Links to: 6, ...)
- PHP - Throwable (Links to: 1, 3, 4, 5)
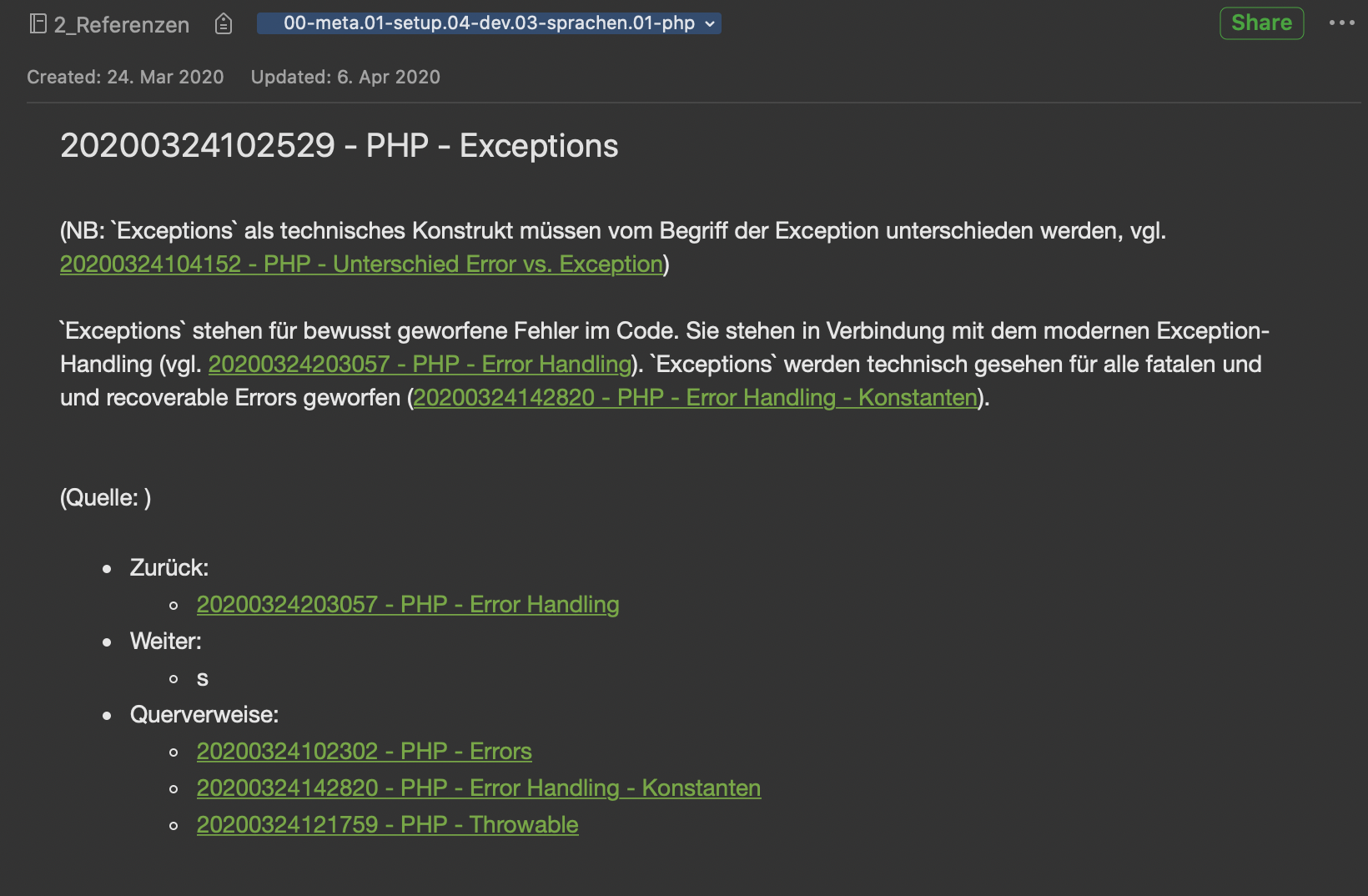
- PHP - Exceptions (Links to: 1, 2, 4, 5)
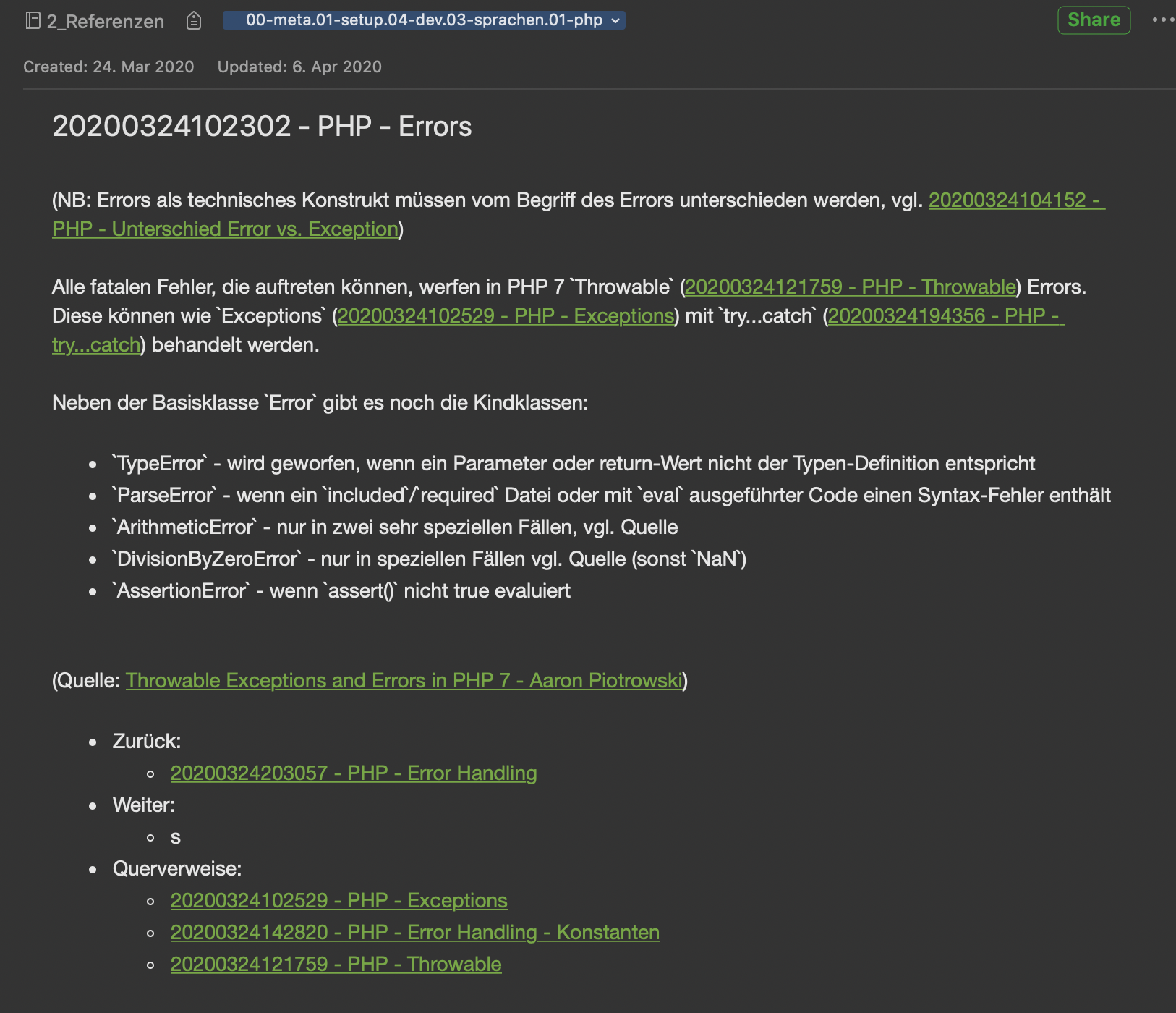
- PHP - Errors (...)
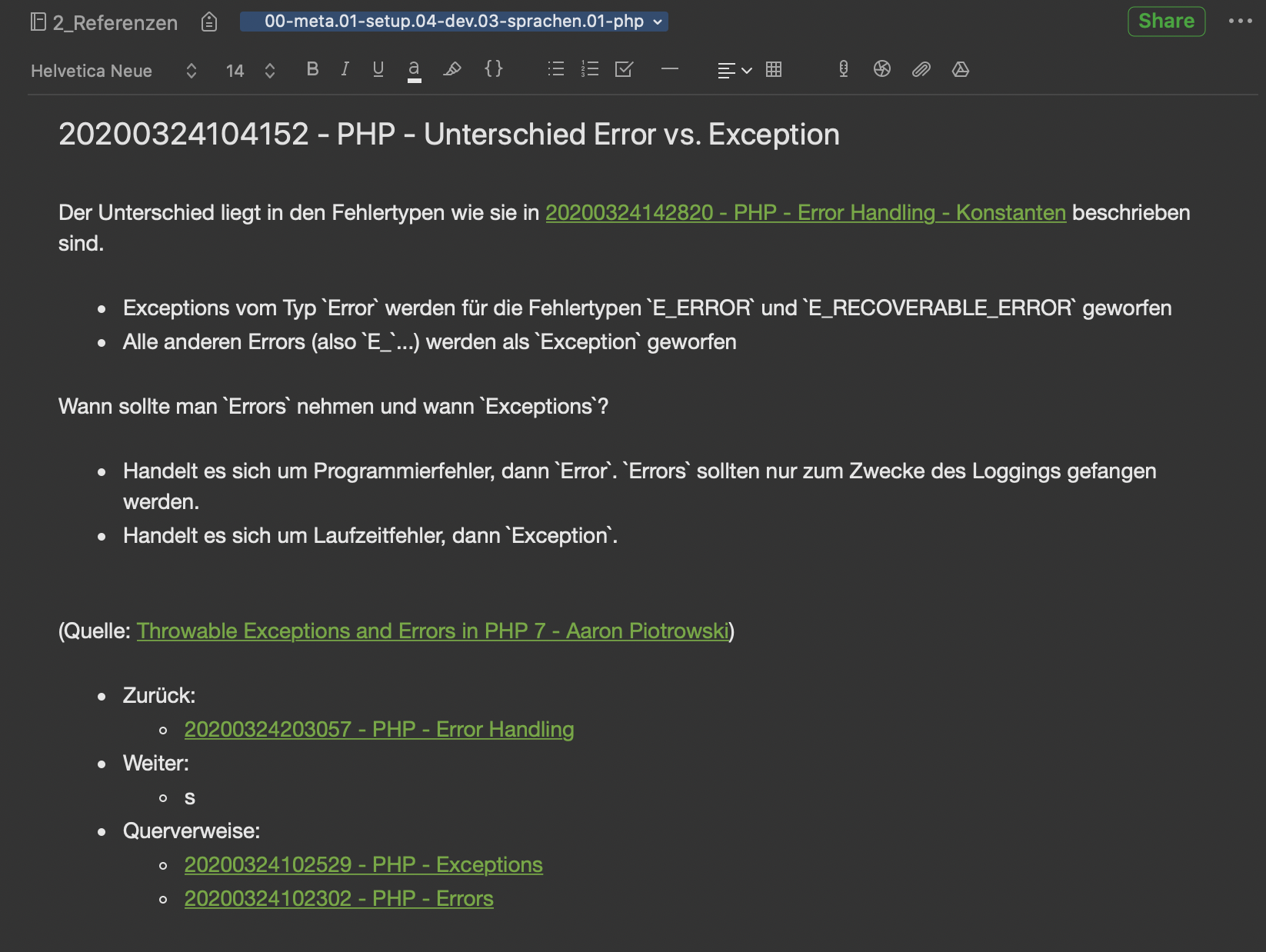
- PHP - Difference Error vs. Exception
- ... and some others
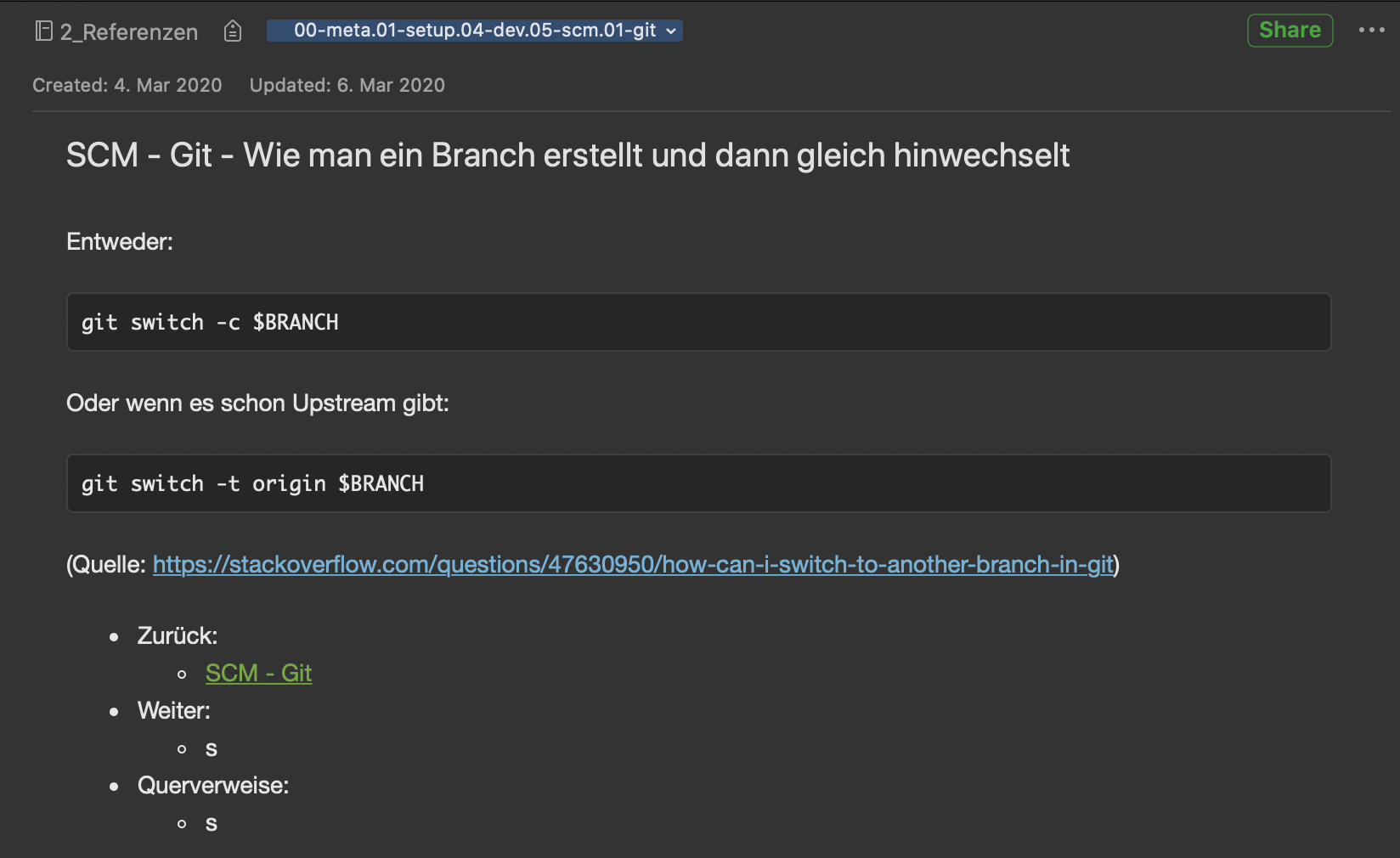
This approach works for more applied things, too. For example for various Git tasks, I have a bunch of notes that basically just hold the line to enter into the shell and maybe a link to a related command and to a "parent" or outline note. The important part here is that I try to build trees of notes.
Since the actual coding is done outside of the Zettelkasten, notes from this part of the note system tend to be much more conventional in style, meaning they mostly hold information, but aren't necessarily emergent in the same way as conventional knowledge notes might be (the more removed from the implementation the notes are the more they behave similarly, though). It's simply not helpful to abstract too much from a concrete code snippet to enhance composability, though.
But when talking about software architecture the drafting of how a system could look like is very similar to other knowledge work.
Tagging and Linking
I do not really handle tagging and linking differently from other parts of my system. Nonetheless, these are things I try to do:
For linking notes together or linking a freshly created note to already existing ones, I'm looking for a local fit. This means: Whatever the overall structure of my note system might be, the incoming and outgoing links are the context in which the note has meaning. E. g. if I'm talking about an Exception in PHP I might define it as opposed to a PHP Error and as a specific case of Throwable.
For tagging, my main target is a semantic anchor, wich means: Whatever the note is content-wise, it relates semantically (it articulates) to this tag (because I say so). So for example the Throwable note is tagged as PHP (or rather 00-meta.01-setup.04-dev.03-languages.01-php but I digress…). The note articulates an aspect of the PHP language and relates to it on this level. Looked at from the other side the meaning of this note comes from it being related to the PHP language which is expressed through this tag. The tag anchors and associates my notes in a different, probably more broad, way. There could be more tags. But I find that being economic about the tags I use is more beneficial.
Both linking and tagging are two different techniques to enhance the meaningfulness and emergent properties of the note. I'll probably talk about this more some other time.
Example - PHP - Error Handling
Because an example says more than a thousand words, here are some screenshots of some of the notes I have referred to above, warts and all. These are young notes that will get better with time. But even in this state they already helped me to differentiate quickly between two different kinds of Throwables PHP gives me. I apologise in advance, for my notes are in German:
20200324102302 - PHP - Errors

20200324102529 - PHP - Exceptions

20200324104152 - PHP - Unterschied Error vs. Exception

SCM - Git - Wie man ein Branch erstellt und dann gleich hinwechselt