Keyboard Maestro Tag Autocomplete Makro für Evernote unter macOS
Das Problem
Ich benutze Evernote als meinen Zettelkasten, wie ich ja neulich beschrieben habe. Teil des Zettelkastens - aber nicht nur des Zettelkastens - ist ein baumartig aufgebautes Stichwortverzeichnis, meine "hierarchische Projektliste":
Eine große baumartige Struktur, in der jedes Ding (wenigstens) einen Platz hat. Beispiel:
00-meta.01-setup.03-reading-writing.00-notizen.02-evernote
Da Tags sich in Evernote in beliebiger Tiefe verzweigen lassen, ist jedes Teilsegment (d. h. 00-meta und 01-setup) jeweils ein eigenes Stichwort, welches hierarchisch ineinander verschachtelt ist. Da aber aus technischen Gründen Evernote nur das Tag selbst, nicht aber die sie enthaltenden Eltern- und Großelterntags anzeigt, wird die gesamte Hierachie bis zum jetzigen Stichwort immer mitgeschrieben, d. h. obiges Beispiel sieht praktisch so aus:
- 00-meta
- 00-meta.01-setup
- 00-meta.01-setup.03-reading-writing
- 00-meta.01-setup.03-reading-writing.00-notizen
- 00-meta.01-setup.03-reading-writing.00-notizen.02-evernote
Derzeit unterstützt der native Evernote-Client keine ausreichend
flexible Tag-Autovervollständigung. So würde ich, wenn ich in der
Stichwortleiste nach evernote suchen würde, das entsprechende Tag
nicht finden.

Bevor das passende Tag für Evernote überhaupt als auswählbares Stichwort
im Tag-Feld auftaucht, müsste ich wenigstens
00-meta.01-setup.03-reading-writing hinschreiben.

Logischerweise kann sich das niemand merken. Würde ich aber die Baumstruktur meines Tagsystems auflösen, verlöre ich viele Vorzüge eines solchen Systems. Also braucht es eine andere Lösung.
Für lange Zeit habe ich entsprechende Tags lediglich von einer Tag-Übersicht herauskopiert. Aber das war umständlich und führte tendenziell dazu, dass man Tags weniger häufig benutzt hat, als man es vielleicht gewollt hätte.
Die Lösung
Ein Hoch auf Keyboard Maestro! Keyboard Maestro ist ein Automatisierungstool für den Mac, mit dem man in vielen Fällen Apps um Funktionalitäten oder Integrationen erweitern kann, die einem fehlen. Wir machen es uns hier zu nutze, um eine funktionierende Stichwort-Autovervollständigung zu bauen.
Schritt 1
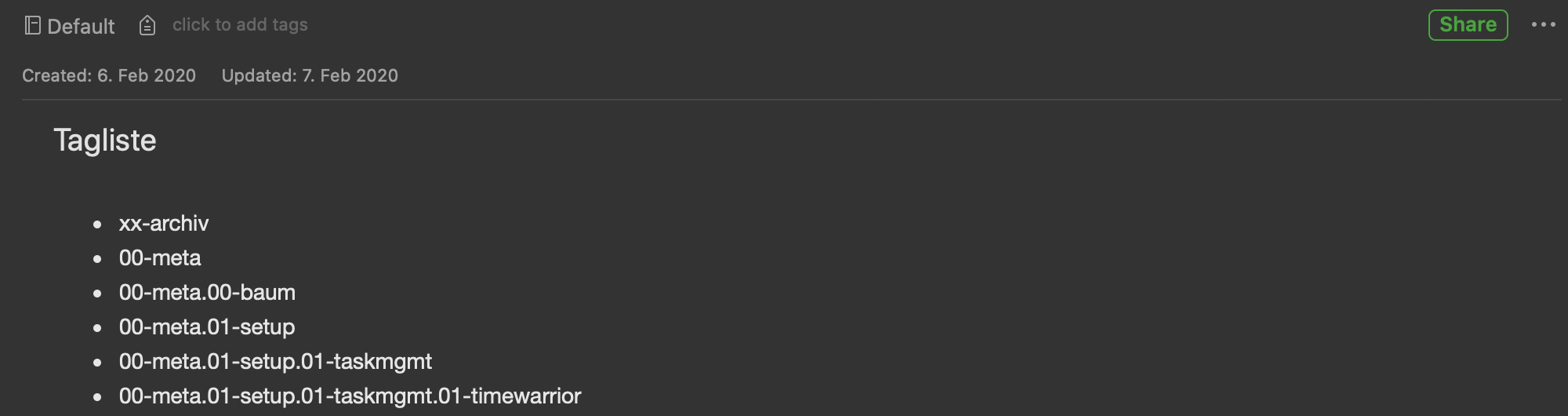
Wie gesagt, habe ich in Evernote eine Notiz mit allen Tags die auf den
Namen Tagliste hört.

Diese Liste müssen wir nun nur noch auslesen bzw. parsen. Um das zu ermöglichen machen wir uns einen weiteren Vorteil der Mac-Plattform zu Nutze: Die Applescript-Unterstützung des Evernote-Clients.
tell application "Evernote"
set mysearch to find notes "intitle:Tagliste"
set mynote to item 1 of mysearch
return HTML content of mynote
end tell
Dieses Applescript macht folgendes:
- Es sucht in Evernote nach Notizen die im Titel
Taglisteenthalten... - ...und wählt aus den Suchergebnisse das erste aus...
- ...und anschließend gibt es den Inhalt der entsprechenden Notiz als HTML aus
Wir halten HTML was so aussieht:
<div id="en-note"><ul><li><div>xx-archiv</div></li>...
Schritt 2
Diesen langen HTML-Wurm müssen wir nun so aufbereiten, dass er uns für eine Autovervollständigung dienen kann. Auch wenn man für HTML eigentlich keine regulären Ausdrücke verwenden sollte, so ist das von uns vorgefundene HTML einfach genug um es dennoch zu tun.
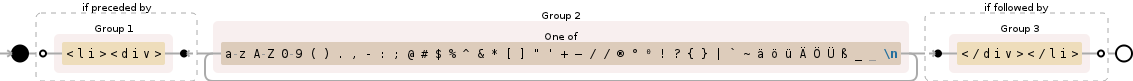
(?<=(<li><div>))([a-zA-Z0-9().,\-:;@#$%^&*\[\]"'+–/\/®°⁰!?{}|`~äöüÄÖÜß_ \n])+(?=(</div></li>))
Diese RegExp tut folgendes (Visualisierung von hier):

Kurz: Es wird alles gefunden was zwischen
<li>und
<div>Tags ist.
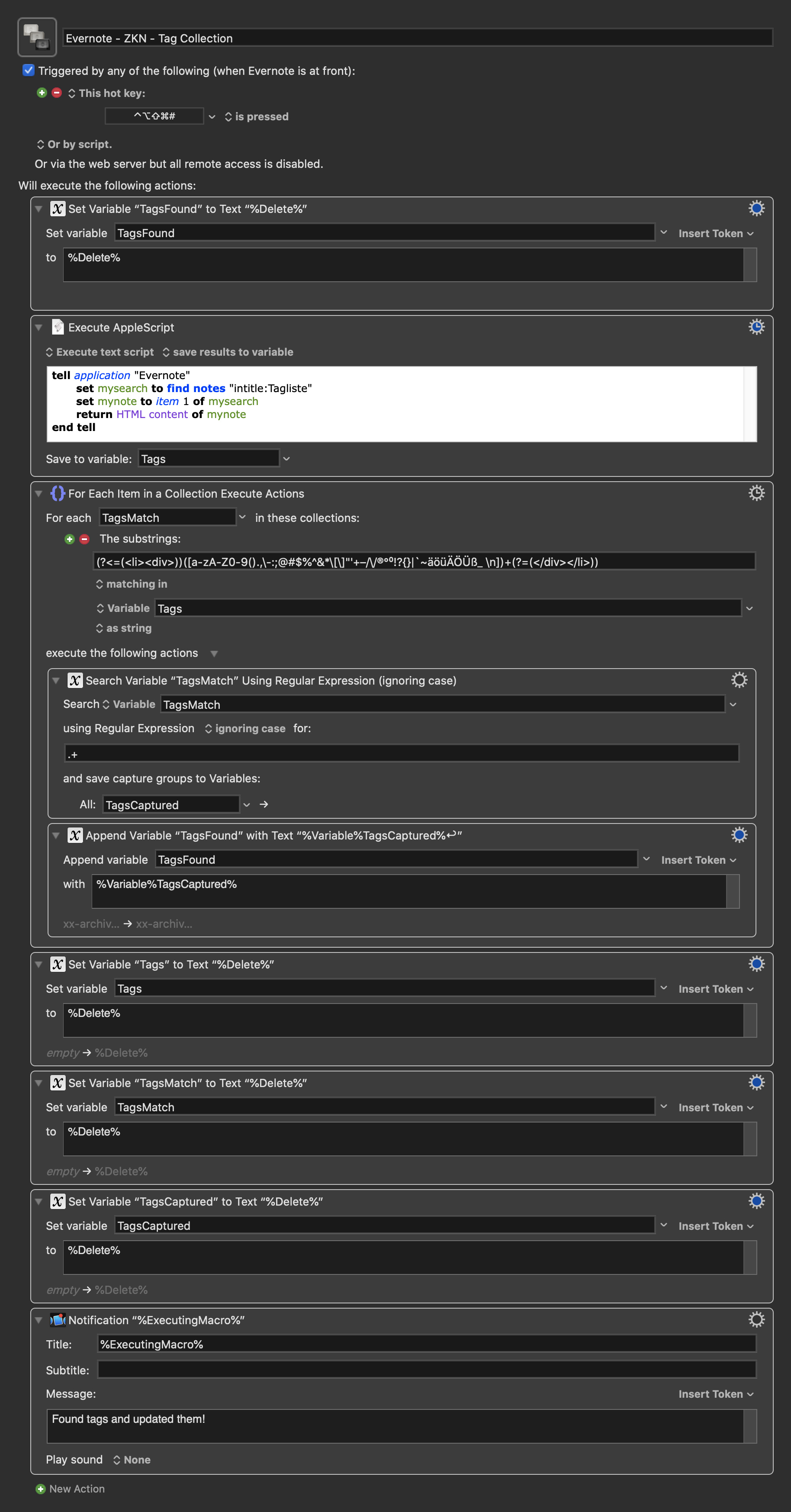
Schritt 3
Schließlich braucht es ein Makro, welches bei Bedarf die obigen Schritte durchführt und das Ergebnis vorhält.

Immer wenn ich die Tastenkombination ⌃⌥⇧⌘# drücke passiert folgendes:
- die Variable
TagsFoundwird zurückgesetzt um Duplikate zu vermeiden - das Applescript aus Schritt 1 wird ausgeführt und liefert uns HTML,
welches wir in der Variable
Tagsspeichern - Hier iterieren wir über jeden gefundenen Match unseres Regulären
Ausdrucks (Variable
TagsMatch) aus Schritt 2 und führen für jedes Stichwort die folgenden Aktionen durch- wir speichern das Gefundene in der Variable
TagsCaptured - wir fügen den Inhalt von
TagsCapturedund einen Zeilenumbruch am Ende an die VariableTagsFoundan
- wir speichern das Gefundene in der Variable
- Wir löschen
Tags,TagsMatch,TagsCaptured, da sie nicht mehr gebraucht werden. - Schließlich geben wir eine Notification aus, dass die Tags aus Evernote gefunden und aktualisiert worden sind.
Das Ergebnis ist eine Variable die in jeder Zeile ein Tag enthält:
xx-archiv
00-meta
00-meta.00-baum
00-meta.01-setup
00-meta.01-setup.01-taskmgmt
00-meta.01-setup.01-taskmgmt.01-timewarrior
00-meta.01-setup.01-taskmgmt.02-taskwarrior
Hier das Makro zum Download: Evernote - ZKN - Tag Collection [ (application/octet-stream, 6 KB) ]{.small}
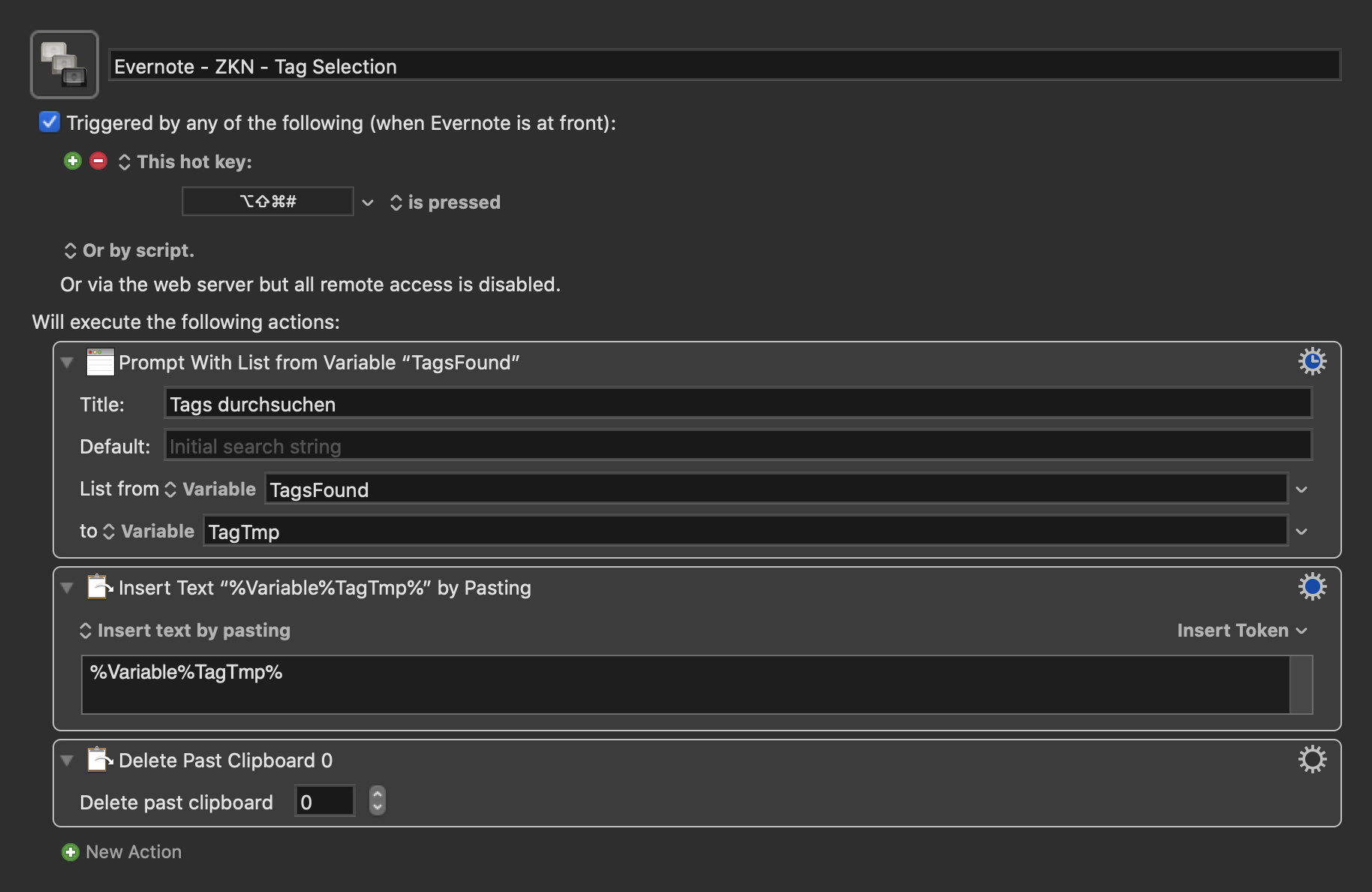
Schritt 4
Nun müssen wir die so befüllte Variable nur noch von KeyboardMaestro in geeigneter Form anzeigen lassen. Das geht so:

Immer wenn ich die Tastenkombination ⌥⇧⌘# drücke (also ohne Control)
passiert folgendes:
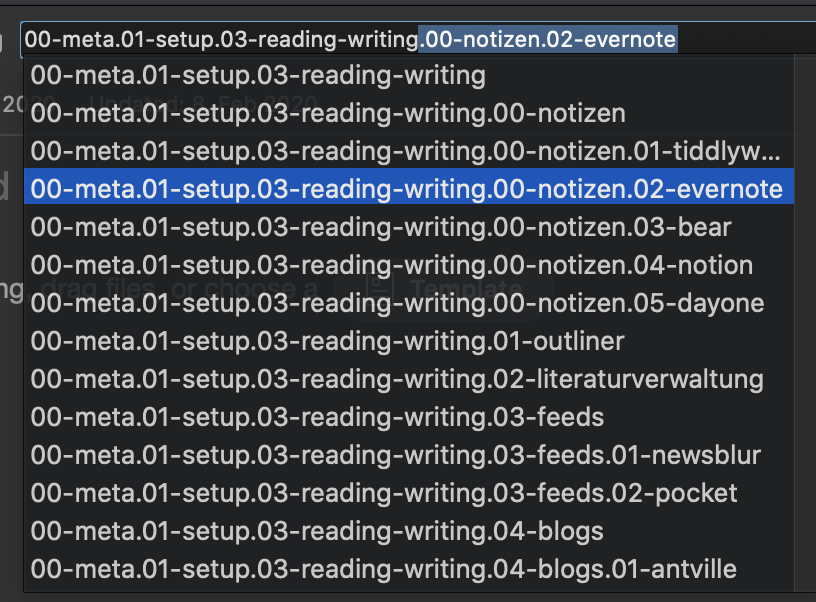
- Es wird ein Suchschlitz eingeblendet werden, dessen Inhalt sich aus
der Variable
TagsFoundspeist und die Auswahl (d. h. den Eintrag also in unserem Falle das Tag) in die VariableTagTmpspeichert. - Wir fügen den Inhalt der Variable
TagTmpan der Position ein, wo wir das Makro ausgeführt hatten. - Wir löschen die Zwischenablage 0, d. h. unser gerade eben eingefügtes Stichwort, um nicht unsere eigentliche Zwischenablage - vielleicht habe ich ja z. B. einen Textschnipsel für einen neuen, zu taggenden Zettel in der Zwischenablage - zu "löschen".
Hier das Makro zum Download: Evernote - ZKN - Tag Selection [ (application/octet-stream, 2 KB) ]{.small}
Ergebnis
Das Ergebnis sieht dann so aus:
Anzumerken bleibt, dass man das Tag Collection Makro nur ausführen muss, wenn sich was an den Tags geändert hat und nicht vor jeder Stichwortsuche.
Links und Inspiration
- Größte Inspiration war sicher dieser Forumsbeitrag im Forum von Zettelkasten.de: Quick insertion of tags with type-ahead search (using Keyboard Maestro)